|
This is the old Flash-based implementation of in-browser player
for videos made with ScreenPressor. It's smaller, works consistently in all browsers
but requires Adobe Flash and only supports videos made with version 2 of ScreenPressor
(not the latest). To play videos made with v3 of ScreenPressor please use the JavaScript version.
This player for ScreenPressor does not use Flash video and instead simply implements
ScreenPressor decoder. It's very small (about 10 times smaller than youtube player),
efficient, flexible and it's free. You don't need any video streaming server, any ordinary
web server is ok. You can easily customize player's look and control it via JavaScript.
Here's an example:
JavaScript controls:
The player does not load video data until you activate it by clicking it.
While not activated it shows a static thumbnail image loaded from a JPEG file,
which can be resized and lossy compressed down to a very small size,
so don't let this image mislead you regarding video quality.
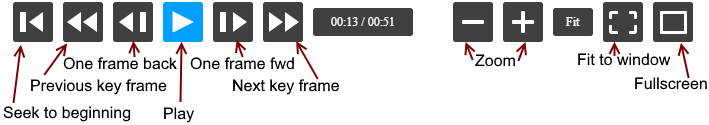
UI controls:

(Yeah, that's probably too many. This set of controls was created for a corporate client, we can make a simpler set, just let us know if you need it.)
Using the web player
Just record and save your video to AVI file with video stream compressed with ScreenPressor
and audio stream in MP3 (16-bit, 44 KHz, stereo) or without any audio. Then upload this video
file to your web site. Also upload (just once) the player -
screenpressor.swf (33 KB) or
screenpressor2017.swf (38 KB)
- a later version with more UI features like zoom in/out.
To show the video on a web page
use following HTML snippet:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" id="player"
width="600" height="548">
<param name="movie" value="screenpressor.swf">
<param name="FlashVars" value="fname=clip.avi&thumb=clip-thumb.jpg">
<param name="allowFullScreen" value="true"/>
<param name="allowScriptAccess" value="always" />
<embed type="application/x-shockwave-flash" src="screenpressor.swf"
width="600" height="548" flashVars="fname=clip.avi&thumb=clip-thumb.jpg"
allowFullScreen="true" allowScriptAccess="always" name="player">
</embed>
</object>
Red parts are the ones you need to change: specify your video dimensions and relative path
to video file on your server. If you want to show some preview picture before loading the video,
specify path to the image after "&thumb=". You can skip this parameter, in this case the
player will start loading video right away (just loading, not playing).
Controlling the web player from JavaScript
If you're making a web application you can communicate with the video player from your
JavaScript code. First you need a way to access it. Here's a universal snippet for that:
function getFlashMovieObject(movieName)
{
if (window.document[movieName])
return window.document[movieName];
if (navigator.appName.indexOf("Microsoft Internet")==-1)
{
if (document.embeds && document.embeds[movieName])
return document.embeds[movieName];
}
else
return document.getElementById(movieName);
}
After defining this function you can call video player's functions like this:
getFlashMovieObject("player").spplay();
where "player" is the id you specified in HTML code above of embedding the flash object.
The player exposes following functions:
- spplay() - Play
- sppause() - Pause
- spposition() - get current position in seconds as a float value
- spseek( pos ) - seek to specified position in seconds (where "pos" is a float value)
- spload( filename ) - load another video file
- spnextchange() - move forward to the next content change (helpful for videos containing
recorded screen which doesn't change for a long time)
These functions become available when the player is loaded and started to load the video.
To know in your code when the player is available to JS you can define a JavaScript function
like this:
function on_player_loaded(id)
{
...
}
The player will call this function passing its id as string (e.g. "player"). The id parameter
may be helpful if you've got several instances of the player on one page. Just give them different
ids.
You can also define another function:
function on_next_btn(id)
{
...
return 1; //anything but null
}
If it is defined, the player will call it each time user presses "Next frame" button in the
player's UI. If it returns null the button will work as usual (change position one frame forward),
otherwise it will do nothing, so you can add your own logic for that button. Again, "id" is a
string parameter containing id of player instance.
Customizing player's look
You can either change colors of UI elements or provide your own images for them.
To change colors you can add following parameters to the flashVars string of HTML code embedding
the player:
- buttonbg - color of button background
- buttonhover - background color of a button under mouse (highlighted)
- buttonface - color of the figures on buttons
- frame - color of frames around UI controls
- loaded - color of the part of seekbar meaning loaded part of video
- textcolor - color of the text
Here's an example of flashVars string with colors redefined:
flashVars="fname=clip.avi&buttonbg=808000&buttonhover=f0f000&buttonface=000060
&frame=00ff00&loaded=a00000&textcolor=303030"
Colors are specified as 6-char triples of hexadecimal values, a format common for HTML but without
the '#' character.
To change buttons more radically you can provide your own images for them. You will need to
prepare following files:
- btn_begin.png - "go to beginning" button
- btn_begin_h.png - "go to beginning" button highlighted
- btn_fullscreen.png - "toggle fullscreen" button
- btn_fullscreen_h.png - "toggle fullscreen" button highlighted
- btn_nextframe.png - "go to next frame" button
- btn_nextframe_h.png - "go to next frame" button highlighted
- btn_nextkey.png - "go to next key frame" button
- btn_nextkey_h.png - "go to next key frame" button highlighted
- btn_pause.png - pause button
- btn_pause_h.png - pause button highlighted
- btn_play.png - play button
- btn_play_h.png - play button highlighted
- btn_prevframe.png - "go to previous frame" button
- btn_prevframe_h.png - "go to previous frame" button highlighted
- btn_prevkey.png - "go to previous key frame" button
- btn_prevkey_h.png - "go to previous key frame" button highlighted
- btn_timecode.png - background for current position
Upload the files to some place in your site and specify the URL to this place in "buttons"
parameter in the flashVars. Like this:
flashVars="fname=clip.avi&buttons=/images/"
Here's a sample archive with button images: buttons.zip.
Extended version of the web player
The version described above is rather simple. It doesn't require any video streaming server,
you just need a simple web server capable of serving static content. It loads video file with
a HTTP GET request and reads it entirely into memory. So it can be used for not so large files
(less than a gigabyte or better half a gigabyte). For those wishing to play in a browser
large files we've got another version of the web player. It only loads up to specified amount
of megabytes and doesn't try to keep entire file in memory. It does so by requesting parts
of video file using HTTP POST requests of a certain form. On the server side there must be
a script which understands those requests and sends required data chunks. It's really simple,
for example a Ruby implementation of such server is just a few lines of code.
If you're interested in this version of the player, please contact us.
|