|
This is the new JS-based implementation of in-browser player
for videos made with ScreenPressor. No plugins required, works in all modern browsers
but no sound in Internet Explorer (MS Edge is ok though). Supports videos compressed with
versions 2, 3, and 4 of ScreenPressor.
This player for ScreenPressor does not use built-in video codecs and instead simply implements
ScreenPressor decoder. It's efficient (faster than Flash version), flexible and it's free.
You don't need any video streaming server, any ordinary
web server is ok. You can easily customize player's look and control it via JavaScript.
Some live examples:
The player does not load video data until you activate it by clicking it.
While not activated it shows a static thumbnail image loaded from a JPEG file,
which can be resized and lossy compressed down to a very small size,
so don't let this image mislead you regarding video quality.
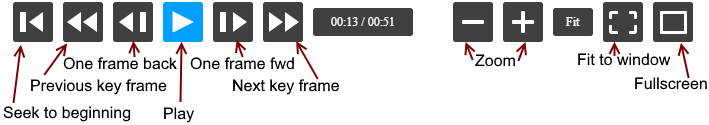
UI controls:

(Yeah, that's probably too many. This set of controls was created for a corporate client, we can make a simpler set, just let us know if you need it.)
Using the web player
Just record and save your video to AVI file with video stream compressed with ScreenPressor
and audio stream in MP3 (44.1 KHz) or without any audio. Then upload this video
file to your web site. Also upload (just once) the player -
jsplayer.js
Load it on your page, like:
<script type="text/javascript" src="jsplayer.js"></script>
To show your video on a web page use following HTML snippet:
<div id="player1"></div>
<script type="text/javascript">
lime.embed ("jsplayer", "player1", 900, 660, {
parameters: {fname:"my_video.avi", id:"player1", thumb: "my_video_thumbnail.jpg" } });
</script>
Red parts are the ones you need to change: specify your player window dimensions and relative path
to video file on your server. If you want to show some preview picture before loading the video,
specify path to the image after "thumb:". You can skip this parameter, in this case the
player will start loading video right away (just loading, not playing). "player1" in this example
is an ID for the player, you can put any identifier here, and in case you place several
player instances on one page you can use this parameter to identify and control them.
Controlling the web player from JavaScript
If you're making a web application you can communicate with the video player from your
JavaScript code. Access the player instance like this:
document.getElementById('player1')
(assuming 'player1' is the id you used in snippet above)
Then you can call video player's functions like this:
document.getElementById('player1').spplay();
The player exposes following functions:
- spplay() - Play
- sppause() - Pause
- spposition() - get current position in seconds as a float value
- spseek( pos ) - seek to specified position in seconds (where "pos" is a float value)
- spload( filename ) - load another video file
- spnextchange() - move forward to the next content change (helpful for videos containing
recorded screen which doesn't change for a long time)
- spresize( width, height ) - resize the player window to given dimensions
These functions become available when the player is loaded and started to load the video.
To know in your code when the player is available to JS you can define a JavaScript function
like this:
function on_player_loaded(id, w,h)
{
...
}
The player will call this function passing its id as string (e.g. "player1") and resolution of the video - width and height. The id parameter
may be helpful if you've got several instances of the player on one page. Just give them different
ids.
Customizing player's look
You can either change colors of UI elements or provide your own images for them.
To change colors you can add following fields to the 'parameters' JSON object in the HTML code embedding
the player, where you set 'fname' and 'thumb':
- buttonbg - color of button background
- buttonhover - background color of a button under mouse (highlighted)
- buttonface - color of the figures on buttons
- frame - color of frames around UI controls
- loaded - color of the part of seekbar meaning loaded part of video
- textcolor - color of the text
Colors are specified as 6-char triples of hexadecimal values, a format common for HTML but without
the '#' character. Example:
{ parameters: {fname:"vid_sp3.avi", id:"player1", buttonbg:"ff0000", buttonhover:"00ff00", buttonface:"0000ff" } }
To change buttons more radically you can provide your own images for them. You will need to
prepare following files:
- btn_begin.png - "go to beginning" button
- btn_begin_h.png - "go to beginning" button highlighted
- btn_fullscreen.png - "toggle fullscreen" button
- btn_fullscreen_h.png - "toggle fullscreen" button highlighted
- btn_nextframe.png - "go to next frame" button
- btn_nextframe_h.png - "go to next frame" button highlighted
- btn_nextkey.png - "go to next key frame" button
- btn_nextkey_h.png - "go to next key frame" button highlighted
- btn_pause.png - pause button
- btn_pause_h.png - pause button highlighted
- btn_play.png - play button
- btn_play_h.png - play button highlighted
- btn_prevframe.png - "go to previous frame" button
- btn_prevframe_h.png - "go to previous frame" button highlighted
- btn_prevkey.png - "go to previous key frame" button
- btn_prevkey_h.png - "go to previous key frame" button highlighted
- btn_timecode.png - background for current position
Upload the files to some place in your site and specify the URL to this place in "buttons"
parameter in the same JSON object. Like this:
parameters: {fname:"video.avi", buttons:"/images/", ...
Here's a sample archive with button images: buttons.zip.
Extended version of the web player
The version described above is rather simple. It doesn't require any video streaming server,
you just need a simple web server capable of serving static content. It loads video file with
a HTTP GET request and reads it entirely into memory. So it can be used for not so large files
(less than a gigabyte or better half a gigabyte). For those wishing to play in a browser
large files we've got another version of the web player. It only loads up to specified amount
of megabytes and doesn't try to keep entire file in memory. It does so by requesting parts
of video file using HTTP POST requests of a certain form. On the server side there must be
a script which understands those requests and sends required data chunks. It's really simple,
for example a Ruby implementation of such server is just a few lines of code.
If you're interested in this version of the player, please contact us.
Just decoder without UI
The JS version above contains a lot of UI elements and logic, but in case you need just
a video decoder to integrate with your web application, there is one too. Just 30 KB.
A little demo.
Archive with code and description.
|